Week 6 - reflectie
Maandag - sprint 2
Vandaag is sprint 2 begonnen en wat is het leuk om hier aan te werken!
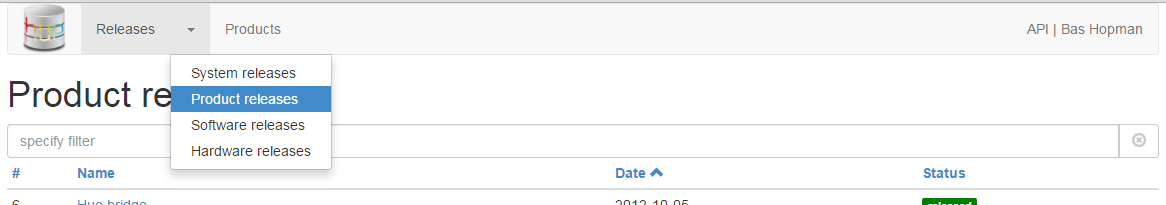
Ik heb met behulp van Bootstrap en AngularJs een menu met logo gemaakt om de verschillende views makkelijk te kunnen bereiken. Even puzzelen hoe één en ander aan elkaar te knopen, maar altijd minder dan zelf maken… ;-)

Verder heb ik de create, read, update en delete (CRUD) schermen gemaakt voor ProductReleases en Products. Het koppelen van producten aan product releases en van product releases aan systeem releases moet nog wel gemaakt worden.
Het valt me nu al op dat ik vrij veel code aan het dupliceren ben. Nog ’s kijken hoe ik daar wat aan kan doen.
Dinsdag/Woensdag - data model, deel 2
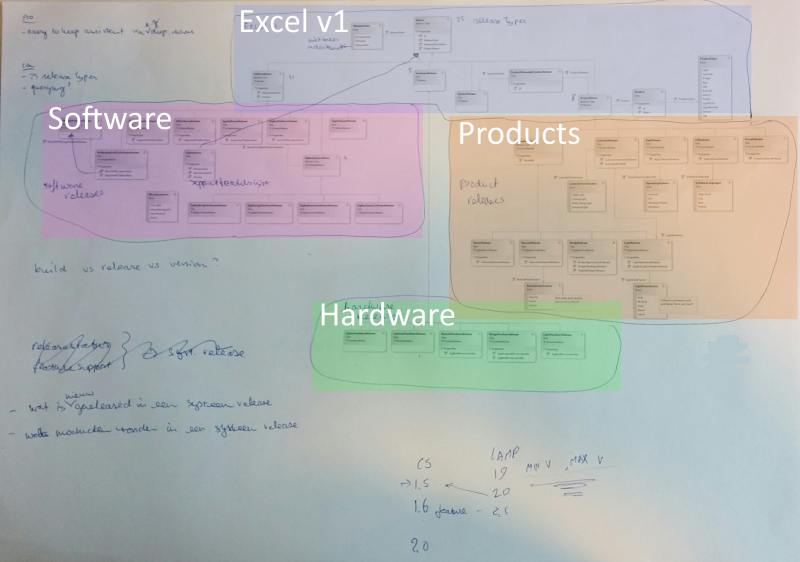
Ben dinsdag en woensdag verder gegaan met het modeleren van het systeem en stond daarbij voor de keuze:
- Ik beperk het aantal objecten en voeg meerdere properties toe om alle info in op te slaan?
- Of, ik werk alles uit tot de kleinste herkenbare objecten.
De properties van keuze 1 zijn dan voornamelijk van type string. Informatie die daarin gezet wordt kan dan free-format zijn, tenzij dit op applicatie niveau wordt beperkt. Dit maakt het moeilijker om informatie consistent te houden binnen de database. Een typ fout bij het invoeren van een software versie op twee plaatsen gaat dan ongemerkt.
Bij keuze 2 worden de properties steeds weer verder uitgewerkt in objecten tot daadwerkelijk op het niveau van strings, enums en ints is aanbeland. Hierdoor kun je de gebruiker laten kiezen tussen reeds gedefinieerde objecten middels een drop-down in plaats van deze zelf te laten intypen. Zodoende hoeft een software versie slechts eenmaal ingevoerd te worden, bij het aanmaken van een software release.
Ik zelf ben voor het uitwerken in gedetailleerde klassen. Consequentie is wel een lijst van 25 release klassen:

Dit discussie blad heb ik met een aantal collega’s besproken en allen konden zich vinden in mijn argumenten. Ik ga dus voor keuze 2!
Donderdag - continuous delivery
Deze sprint staat in het teken van het opzetten van continuous delivery. Vandaag ben ik daar maar ’s flink mee bezig geweest:

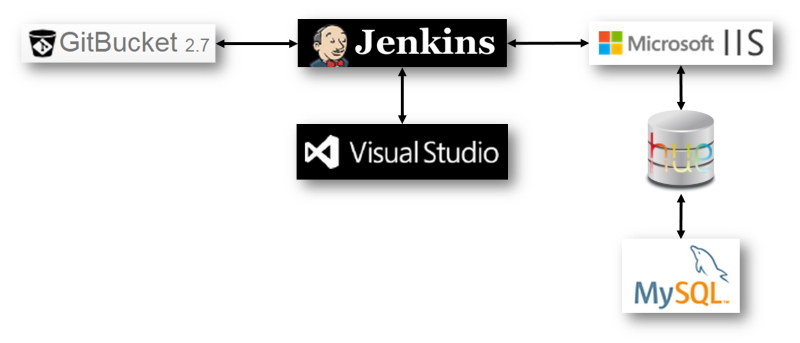
Bovenstaande plaatje toont de samenhang tussen de verschillende systemen. De geïmplementeerde flow is als volgt:
- Clone de hueProductDatabase git repository vanaf de GitBucket server
- Voeg nieuwe functionaliteit toe in Visual Studio Express for Web
- Commit de wijziging en push deze naar de GitBucket server
- De GitBucket server triggered een build op de Jenkins server
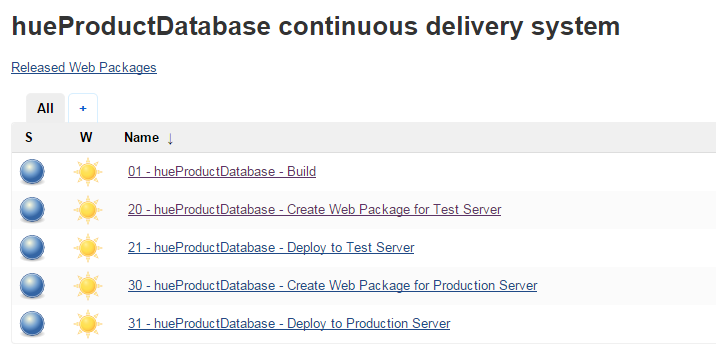
- Jenkins eerste job cloned de hueProductDatabase git repository op de GitBucket server en bouwt de code van hueProductDatabase
- Wanneer de eerste job succesvol is, wordt in een tweede job de applicatie gepubliceerd naar een Web Package. Dit is een zip file met daarin alle bestanden die nodig zijn om de applicatie te publiceren op een IIS server
- Tenslotte wordt in de derde job de Web Package gedeployed naar de test server die draait op Microsofts IIS Webserver
- De hueProductDatabase maakt tenslotte gebruik van een MySQL database
Vrijdag - deployment perikelen
Het aanmaken van de Web Package maakt deployment makkelijker, want:
- Alle bestanden in één archief
- Bevat configuratie
- Er wordt een .cmd file bij geleverd dat de Web Package deployed
Maar, dan
- Moet WebDeploy.exe geïnstalleerd zijn op de server
- Moet je niet de code voor-gecompileerd in de Web Package zetten
- Moet de Application Pool voor hueProductDatabase op .NET v4.0 framework staan ingesteld
Kortom, dat kostte enig zoekwerk, maar het is gelukt, de zon schijnt!

dinsdag 17 maart 2015
